我是从 2018 年开始做 career coaching 服务的,从深度打折的每小时 $100 开始做起到现在每小时 $300 的行业价位。我在做这件事情的过程中学习到了不少东西,也深入思考过一些问题,可以拿来分享一下。
首先,大多数人最想知道的估计是我的 career coaching 适合哪类人群。从我现在的学生群体来看,主要有两个大的类别,但也有少数学生是在这两大类别之外的。
第一大类别是大公司里面的 junior 到 senior 的群体,也就是 Facebook 或 Google 的 IC3 到 IC5 级别。他们已经有很好的工作和很好的收入,技术往往不是他们晋升的瓶颈,他们也有很强大的意志力来完成高强度的工作。他们需要的更多是软技能方面的培训:
- Communication:如何保证对方确实理解了自己的意思。如果保证对方对自己承诺的事情有一个正确的期望值,不会因为期望过高而最终失望。中国人比较常见的一种问题是在无法理解对方意思时一路 yes 到底,就希望尽快结束这个对话,结果连自己答应了对方什么承诺都不知道。
- Alignment:如果一件事情需要多方合作才能完成,如何保证大家能达成共识。如果大家已经存在明显分歧,各自想要的事情各不不同,甚至是有你就就没我的零和博弈,那该如何解决。
- Planning & Execution:如何做规划和如何执行。我经常说:IC3 和 IC4 做的项目是可以用贪心算法的,但从 IC5 开始就要以动态规划的方式去做,有时候往前走是为了获得新的信息,获得新的信息后有可能最佳的选择是倒回来再往另外一个方向走。
- Product & Business:技术是服务于产品和商业的,解决错误的问题就算问题很难也无法产生价值,所以大家必须理解背后的产品和商业价值是什么。
- Mentorship:如何掌握辅导别人的度。一方面,你不希望帮得太多,导致你帮别人把事情都做了。另一方面,你不希望帮得太少,别人自己折腾很久都没有多少进展,拖累团队进度。
这方面软技能的培训跟我之前在 Facebook 时为其它人提供的培训很类似。Facebook 内部有一个面向工程师的 coaching program,叫做 Good to Great。在这个 program 里,学生提出的问题 80% 是软技能相关的,只有 20% 是技术相关的。这个状况很容易理解,因为 Facebook 招来的人已经非常优秀,技术上的事情绝大部分都可以自学,更需要的是在自己原来的盲点进行一些点拨。
第二大类是一流高校里在读的学生,例如 Stanford 和 University of California 系列的学生,他们希望优化他们找工作的战略。
假设目标就是大公司软件工程师职位,学生找工作为什么不直接刷题解决?因为刷题只触及了这个问题最浅层的一面,如果我们再深入一些我们可以把这个问题分解为多个阶段:
- 熟练地编写代码:只要想得到的逻辑,都能转化为正确和高质量的代码。
- 熟练地运用常见算法:见到难度相当于 LeetCode Medium 的问题,都能够想出来正确的算法,并且条例清晰地描述该算法。(然后再利用上一个阶段的能力编写代码。)
- 参与团队合作:能够跟一两个人合作完成一个编程项目,互相协调分工,交叉 code review,解决一些意见上的分歧。这是很多学校都不教也不提供实践机会的技能,就算课程项目要求多人合作学校也不强调合作过程的质量只考察最终结果。如果拥有同等的算法和编码能力,简历上能展现出团队合作能力甚至是团队领导能力的人在求职上更有优势。
- 展现自己:在简历上和面试过程中展现自己的上述能力,表现出自己最优秀的一面。有些人并不是能力不行,但因为展现出来时打了折扣,别人就会低估他的能力。拥有实力是根本,没有实力就没有东西可以展现的,但展现自己本身也是一项重要的能力。
- 向上管理:在实习阶段向上管理自己的经理(包括 intern manager 和 team manager),确保他们理解实习项目的进度和最终结果的价值。如果有幸拿到实习,并且所在公司通过实习表现决定全职 offer 的话,实习期间展现自己的能力就很重要,但这跟简历和面试时的表现又不完全一样,因为这是跨度几个月的汇报关系。
- 职业战略规划:明白自己毕业两三年后想要成为怎么样的人,让毕业后的第一份工作服务于这个目标。有很多人没有想过这个问题,有些人想了也暂时没有答案,但有些人其实是有明确的答案的。对于有明确答案的人来说,就应该做战略规划,避免走弯路。就算是没有答案的人,也应该避免用贪心算法往前走掉坑里,至少要大致知道坑在哪里。
刷题本身非常重要,但我们应该意识到刷题只覆盖了头两个阶段应该掌握的技能,后面的几个阶段需要用到完全不一样的能力,仅仅靠刷题是不够的。我做 career coaching 往往会从学生最终想要的长远目标出发,也就是毕业几年后想要成为怎么样的人,然后再反向规划路线,最终决定接下来立即需要优化的能力是什么。
上面说了我做 career coaching 的主要两大类学生,接下来我可以说说我对 career coaching 价值的思考。这里包括我之前做 manager 时深入思考过的一些问题,也包括现在跟 coaching 和 training 同行交流时获得的心得。
根据我过去做 manager 的经验,我觉得 coaching 的第一步是教练和学生一起找到学生的职业愿景(career vision),也就是学生几年之后那个「更好的自己」是长什么样子的。学生可以说说这个世界上什么事情是自己最在乎的、什么事情是自己擅长做的、什么事情是自己喜欢反复做的、手上有多少资源可以动用来追求自己的目标。教练可以根据自己过去对其它人的观察提供参考信息,告诉学生什么样的目标是前人已经抵达过的并有已知的可靠路线,什么样的目标从来没有人做成过所以风险较高,如果学生给自己订的目标太低教练还可以提出一个更高但切实可行的目标。
双方把各自的信息摆到一起来,然后找到一个学生能下决心执行的长远目标,这其实是 coaching 的核心价值。这跟传统的传道受业解惑不完全一样,不是简单地把知识和技能从一个人身上转移到另外一个人身上,而是帮助一个人变成他想要变成的更好的样子。在这个过程中,知识和技能的转移只是其中的一部分,但不是全部。教练和学生都必须真心相信这个愿景可以达成而且值得达成,然后共同发力来帮助学生达成这个愿景。如果中途遇到了障碍,两个人应该共同想办法解决,学生不能被动地等待教练传授知识解决难题,教练也不能假设学生获得知识后就能自行解决所有难题。
既然说到了解决难题,我就想说一下教练对学生在情绪上提供支持(emotional support)的价值。其实做 coach(或者是 manager)一段时间后你就会发现,有时候学生做不成一件事情并不是能力问题,而是心理上有一道坎没办法迈过去。心理上这道坎,往往是对未知的恐惧,害怕自己失败,而不敢踏出自己的舒适感区域(comfort zone)。这时候教练的角色非常重要,既需要有同理心(empathy)理解学生为什么没办法迈出这一步并且关怀学生的情绪,又要在恰当的时机下得了狠心强迫学生走出这一步。学生走出这一步的过程可能会相当地痛苦,但抵达彼岸时他会想明白为什么这是必须的,同时也会感谢教练。
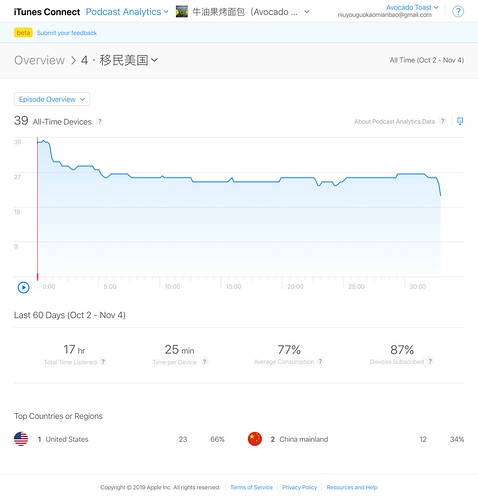
如果人类好像机器一样没有情绪永不倦怠,其实学习能够变得高效很多。机器学习的算法你想跑就能跑,机器永远不会说「我今天学累了,明天继续吧」。但正因为我们不是机器,一个好的教练要能帮助学生避免倦怠的情绪。通过对同行的观察,我发现保持教学内容简短和有趣非常重要,这也是现在短视频(10 分钟左右)教学的趋势。我之前在《牛油果烤面包》播客节目上采访过飞行员教练 Simon,他告诉我 FAA(美国联邦航空管理局)沉甸甸的手册上有丰富的知识,但大家很难看得进去,于是纷纷上网购买其它飞行员教练录制的视频课程,因为视频里的各种冷笑话让学生保持兴趣。在获取知识的成本无限趋近于零的今天,所谓「知识付费」并不是付费给知识本身,真正的附加价值存在于对知识的加工,使得知识变得容易消化。
总结一下,career coaching 的价值往往不在于知识本身,而在于帮助学生变成更好的自己。在这个过程里,知识很重要,但往往并不是价钱的主要部分,因为现在网上无数成本接近于零的知识。真正值钱的是如何保证学生能够消化和吸收正确的知识,最终达成自己的目标。
最后,我对于 career coaching 在经济学和社会学的大环境下还有一些思考吧。接下来我会再写一篇《Career Coaching 消费的思考》来跟大家聊聊。如果你不想错过下一篇文章,欢迎通过邮件或 RSS/Atom 订阅我的博客。